티스토리 뷰
목 차
반응형
블로그 글을 삭제했을 경우, 수동으로 색인을 삭제하는 팁에 대해 살펴봅니다.
서치 콘솔의 기능, 로그인, 수동색인 등록에 대해 궁금하시다면 바로 알아보세요.
1. 서치 콘솔 수동색인 삭제 이유
블로그 글을 삭제했을 경우, 서치 콘솔 ‘페이지’를 클릭하면 색인 미생성 이유의 문제가 발생하며 이를 해결하기 위해 수행해야 합니다.

2. 서치 콘솔 수동색인 삭제요청
1) 상기 그림의 ‘페이지 색인이 생성되지 않은 이유’에서 문제되는 행을 클릭하여 다음과 같이 삭제 된 글 주소를 복사합니다.(빨간박스부분 클릭)

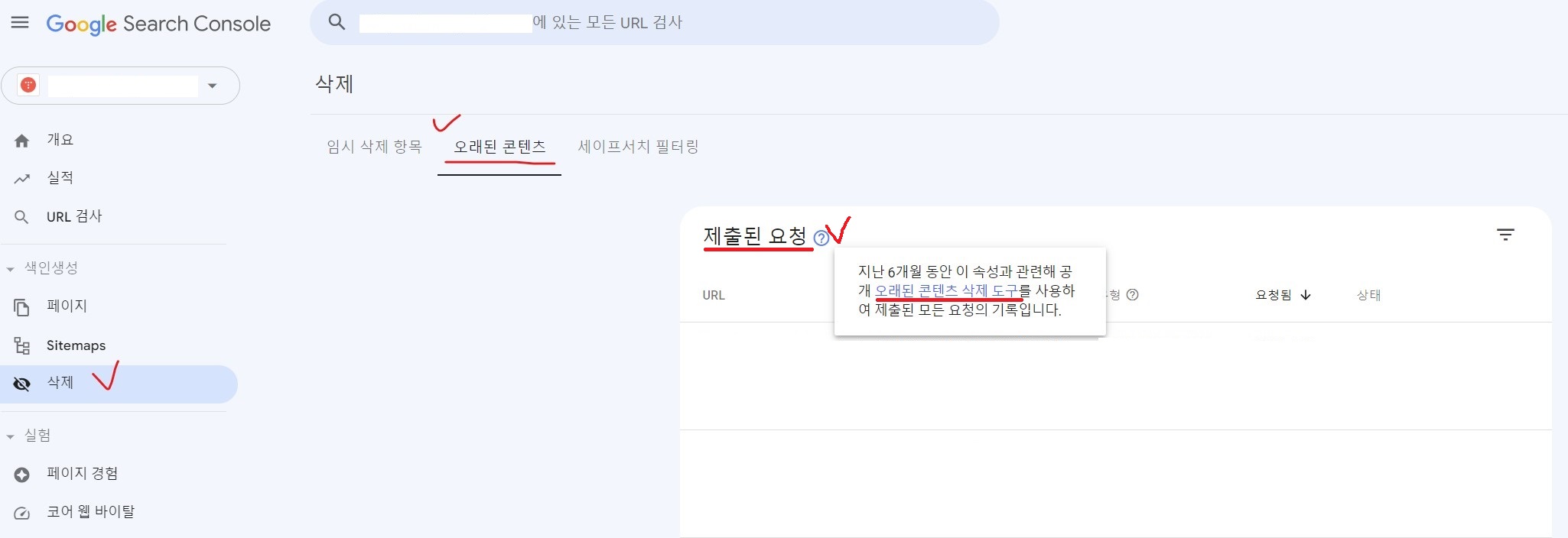
2) 서치 콘솔 ‘삭제’ 클릭 후 ‘오래된 콘텐츠’를 클릭합니다.
3) ‘제출된 요청’ 옆에 있는 물음표(?) 위에 마우스를 놓은 후 ‘오래된 콘텐츠 삭제 도구’를 클릭합니다.

4) 다음으로 진행합니다.


5) 삭제할 글 주소를 붙여넣기 하고 제출합니다.


6) ‘제출된 요청’에서 상태가 '요청 처리중'에서 ‘승인됨’으로 바뀌면 삭제 완료입니다.(최소2-3일 소요)

3. 서치 콘솔 바로가기
반응형


